Як оптимізувати метатеги та зображення на сайті у 2025 році

Оптимізація метатегів і зображень більше не працює за шаблоном. Пошукова видача Google та Bing у 2025 році трансформувалася настільки, що класичні правила — довжина Title, присутність ключових слів у Description або Alt — вже не гарантують впливу на позиції. Натомість у центрі уваги — якість вмісту, релевантність наміру запиту, структурованість інформації та її взаємозв’язок із загальною цінністю сторінки.
Пояснюємо на прикладах: як працює пошук у 2025 році та як оптимізувати метатеги та зображення для максимальної ефективності.
Що таке метатеги і яке значення вони мають у 2025 році
Найвідоміші з них — title, meta name=”description” і атрибут alt для зображень. Вони не відображаються напряму на сторінці, але впливають на те, як її бачать Google, Bing, Facebook, X (Twitter) та інші сервіси.

За офіційною документацією Google Search Central, метатеги допомагають пошуковим системам:
- зрозуміти тему сторінки;
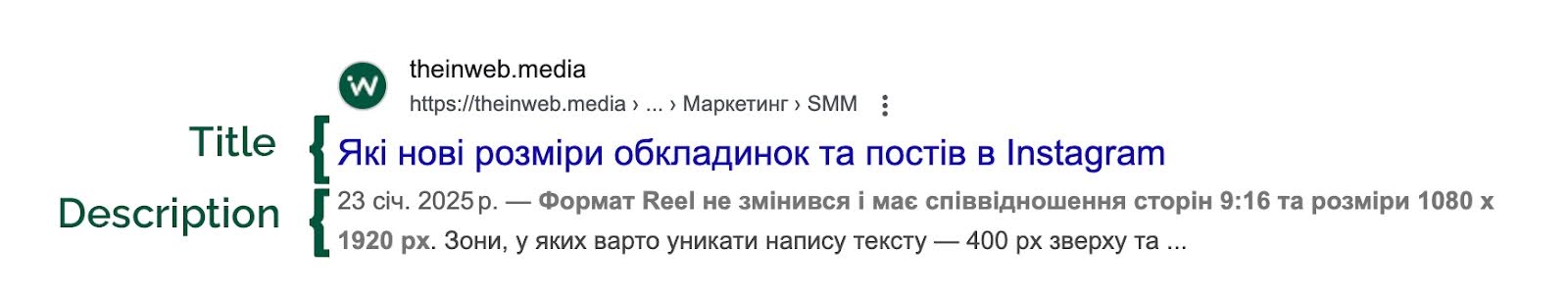
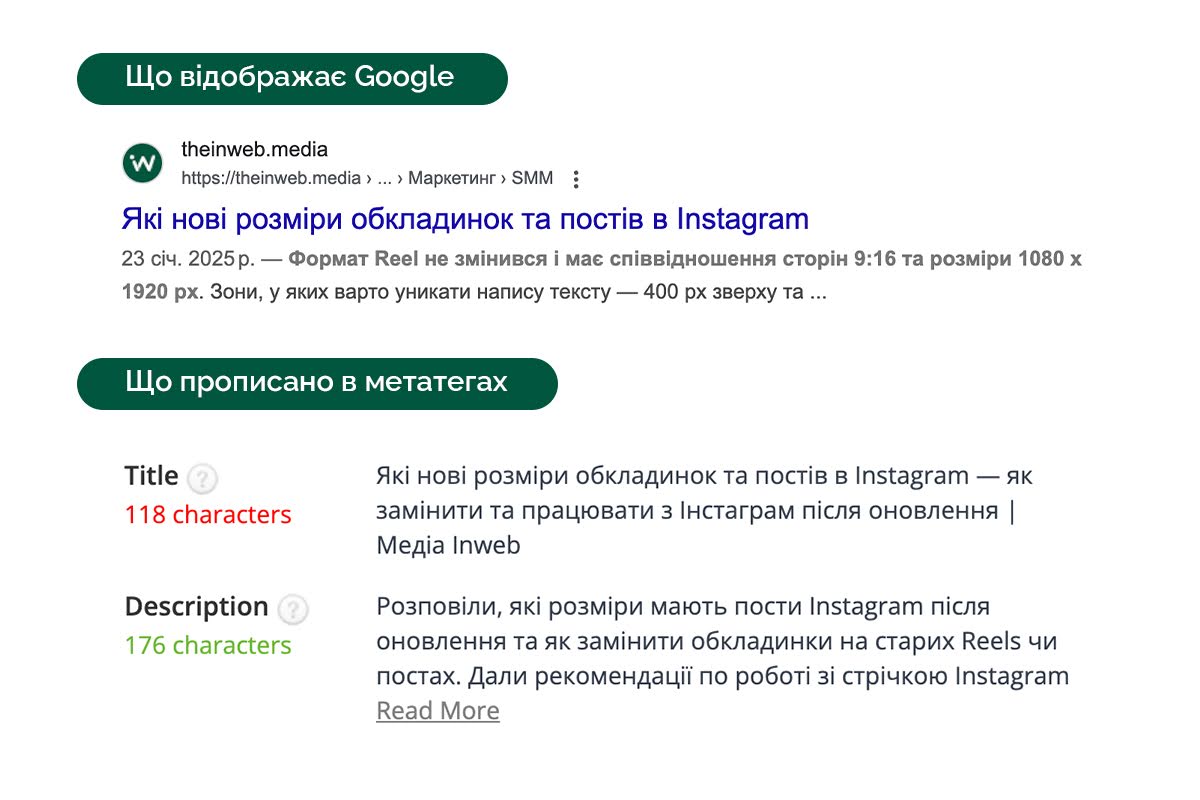
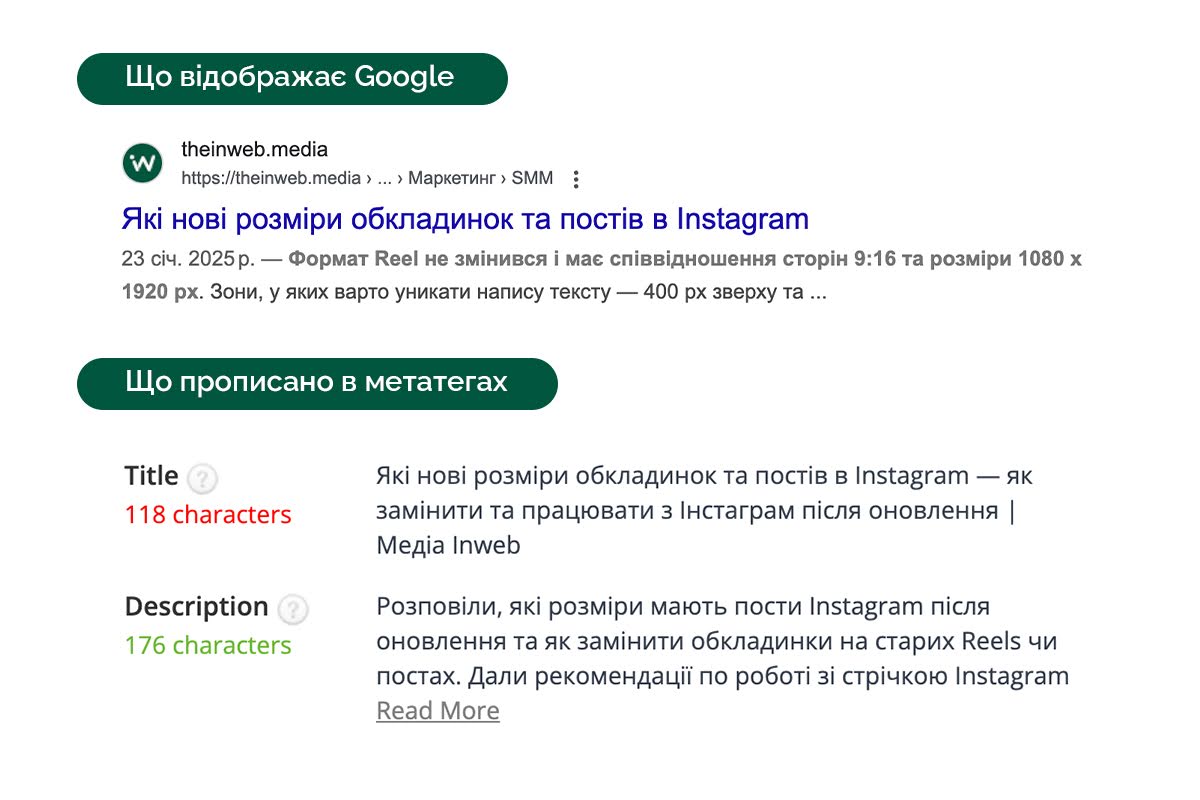
- сформувати фрагмент у видачі (snippet);
- визначити, чи відповідає сторінка запиту;
- покращити вигляд посилання у пошуку.
Однак, як підкреслює Google, прописані теги не гарантують, що саме в такому виді вони будуть показані у видачі. Навіть якщо ви чітко прописали meta description, Google може створити інший фрагмент із тексту сторінки, якщо він краще відповідає запиту.
У 2025 році метатеги — це лише один із сигналів для ШІ-моделей Google. Вони працюють у поєднанні з контентом, структурою, геолокацією, поведінкою аудиторії та іншими даними. Їхня роль — допомогти системі швидше зрозуміти суть, але не нав’язати її.
Як пошуковики читають сторінку у 2025
Запуск Google Search Generative Experience (SGE), AI Overviews і розвиток мультимодального пошуку поставили метадані в новий контекст. Тепер вони не лише доповнюють вміст, а й конкурують із ШІ-фрагментами, які формуються з тексту, розмітки та зображень.
Як зазначає Google, пошукова система навчається синтезувати дані зі сторінок, щоб дати відповідь, навіть якщо Title або Description не включають ключовий запит.
Додатково зросло значення геоконтексту: видача адаптується під регіон користувача, його мову, валюту, пристрій і попередню поведінку в пошуку. А метатеги стали лише одним із багатьох сигналів, які Google враховує, обробляючи зміст через власні моделі ШІ.
Пошук у 2025 — це синтез наміру, контексту та структурованих даних
З моменту впровадження Search Generative Experience (SGE) у травні 2023 року Google почав показувати генеративні відповіді в пошуку. Ці фрагменти не базуються виключно на метатегах або URL, а формуються на основі змісту сторінки, її структурованості та довіри до джерела.
Для формування результатів Google оцінює не лише Title, Description чи ALT, а й:
- структуру заголовків (H1–H6);
- наявність розмітки schema.org;
- якість і контекст візуального контенту;
- локальну релевантність (GEO);
- тип сторінки (комерційна, інформаційна, навігаційна);
- сигнали корисності (scroll depth, time on page, clicks).
Як формуються AI Overviews: роль метаданих і тексту
Метадані (Title, Description, Schema, атрибути OG, Alt, Structured data) не потрапляють безпосередньо в текст AI Overview, але допомагають моделі:
- Розпізнати тему сторінки й зіставити її з запитом.
- Оцінити релевантність (наприклад, якщо в title вказано «Як вибрати смартфон 2025» — це сигнал про повну відповідність запиту).
- Ідентифікувати ключову частину контенту — через schema.org (FAQ, HowTo, Article, Product тощо).
Структуровані дані (structured data) допомагають Google сформувати rich snippets, а й покращують шанси на потрапляння в AI Overviews, оскільки мовна модель використовує їх для розуміння контексту.
Як формувати метатеги Title та Description у 2025 році
Раніше SEO-спеціалісти мали за правило, що Title не має перевищувати 60 символів, а description — 160. Проте у документації Google 2024 року роз’яснюється, що Google може переписати теги title і description, якщо вони не вважаються корисними — незалежно від їхньої довжини.
В оглядах SGE та AI Оглядах заголовки часто замінюються на те, що модель вважає коректною темою. Отже, справжньою метою є семантичне наповнення, а не кількість символів.

Може виникнути питання: для чого писати метатеги, якщо Google їх може переписати й чи потрібно взагалі сторінкам прописувати метатеги, якщо Google може генерувати їх самостійно.
Кожна сторінка потребує Title та Description. Google зазначає, що сторінки з однаковими й відсутніми метатегами — це недобре, також існує ризик того, що система візьме будь-який з фрагментів і відобразить його замість метатегів — таким чином можна втратити шукачів, які не знайдуть відповіді в автоматично сформованих тегах, або звернуть увагу на конкурентів, які їх сформували.
Як прописати Title у 2025 році — на що звернути увагу
У 2025 році метатег Title розглядається як заголовок узагальненої відповіді, а не просто як контейнер для ключових слів. Приблизно в 61% випадків Google переписує заголовки, часто для того, щоб краще відповідати намірам шукача або змісту сторінки.
Пошук Google наразі використовує такі джерела для автоматичного визначення посилань на заголовки:
- Вміст в Title елементах
- Основний візуальний заголовок, як показано на сторінці
- Елементи заголовка, наприклад h1 елементи
- Вміст в og:title meta тегах
- Інший вміст, який є великим і помітним завдяки використанню стилістики
- Інший текст, що міститься на сторінці
- Якірний текст на сторінці
- Текст у посиланнях, які вказують на сторінку
- WebSite структуровані дані
Почати прописання Title варто з аналізу сторінки — виділіть загальну тематику та ключові слова, які відповідають їй. Експерти радять обрати 2-3 ключових слова, й органічно розмістити їх у Title. Слід уникати перевантаження Title ключовими словами — заголовок має бути органічним та зрозумілим.
Ідеальна довжина Title залежить від типу пристрою, з якого шукач натрапить на сторінку. Видача у десктопі може показати до 60 символів, коли мобільна версія Google максимально відображає 50 символів.
Велику вагу у Title, особливо якщо це бізнес, мають дієслова. Вони можуть напряму спонукати шукачів клікати на посилання й переходити на сторінку. Наприклад, PartnerStack збільшили кількість конверсій на 111%, змінивши CTA з «Забронювати демонстрацію» на «Почати».
Google не дає чіткого шаблону, як має виглядати Title. Проте з документації зрозуміло, що перше слово Title — ключове, воно має давати усвідомлення що це за сторінка — огляд, підбірка, рейтинг, порівняння тощо. Далі мають йти уточнення — параметри, ключові слова.
[Формат відповіді] + [Сутність] + [Ключові параметри]
- [Формат відповіді] — те, як подана інформація на сторінці: огляд, порівняння, інструкція, калькулятор», рейтинг», ТОП-10, як… Google частіше розпізнає тип контенту, щоб показати релевантний snippet чи Overview. Наприклад, запит best budget cameras очікує не абстрактну статтю, а список або рейтинг.
- [Сутність] — що саме розглядається: USB-C зарядки, CRM для малого бізнесу, Ноутбуки на Ryzen 9.
- [Ключові параметри] — що робить тему конкретною: 2025, порівняння цін, для MacBook, для SMM, безкоштовно.
Приклади сформованого Title за схемою:
- Огляд USB-C GaN зарядок 2025: швидкість, сумісність, ціна
- Топ-5 бездротових павербанків 2025: час автономної роботи й вага
- Як зміниться digital-маркетинг у 2025: тренди, платформи, бюджет
- SEO-аудит сайту: як ми оптимізуємо структуру, швидкість і метатеги
Чи варто додавати назву бренду у Title
Назва бренду може підвищити клікабельність, але експерти радять використовувати її в кінці Title, щоб уникнути виключення важливіших ключових слів попереду.
Також не варто додавати назву бренду на кожний Title сторінок, краще зробити це вибірково на сторінках категорій, основній сторінці — де це стратегічно важливо і може допомогти підсилити авторитетність бренду чи поліпшити впізнаваність.
Як прописати Description у 2025 році

Як і Title, Description може впливати на кліки і місце сторінки у видачі SERP. Також Description підтягується у соцмережі, як фрагмент відображуваного змісту.

Google частіше переписує Description — це може траплятися, якщо вказаний вами метаопис не відповідає запиту користувача, або якщо тематика сторінки охоплює кілька запитів: тоді Google може відображати опис, який ймовірніше зацікавить шукача.

Попри те, що Google частіше переписує описи або обирає самостійно що відображати у видачі, експерти Moz радять прописувати Description у 2025 році. Вони аргументують це тим, що якісний опис Google не буде переписувати, також описи допомагають швидше зрозуміти сторінку пошуковикам, а також вони все ще відображаються у соцмережах.
Найефективніші описи формуються в межах 120–160 символів. Так їх видно повністю і в мобільній, і в десктопній версіях пошуковика.
Щоб Description спрацьовував, він має відповідати запиту людини. Якщо сторінка — це гайд, в описі доречно пояснити, що саме дізнається читач. Якщо це товар — що його вирізняє.
При цьому природне включення ключових слів, без перенасичення, підвищує релевантність, але не шкодить читабельності.
Наприклад: «Дізнайтесь, як оптимізувати сайт під нові вимоги пошуку у 2025 році» — це працює краще, ніж: «SEO 2025, оптимізація сайту, Google SEO, метатеги».
Не менш важливо спонукати до дії. Прості фрази в Description: «Дізнайтесь більше», «Спробуйте зараз», «Перевірте свій сайт» підказують, чого очікувати після кліку, і працюють краще за нейтральні описи без цільового заклику.
Які помилки допускають при формуванні Description найчастіше:
- надто довгі або короткі описи (обрізаються або не дають чіткого уявлення);
- дублікати для кількох сторінок;
- опис, що не відповідає реальному вмісту;
- надмірне використання ключових слів;
- відсутність дії — опис без CTA рідше привертає увагу.
Окрім цього, варто регулярно перевіряти, як Description виглядає у видачі. Іноді автоматичне обрізання створює дивні формулювання.
[Цінність для людини] + [Ключові слова] + [Локальність, якщо актуально] + [Заклик до дії]
- Цінність для людини — це суть сторінки, викладена простою мовою: що саме отримає відвідувач, якщо перейде за посиланням. Це може бути користь, рішення проблеми або короткий анонс змісту сторінки. Формулюйте її як відповідь на запит: «Що в цьому для мене?»
- Ключові слова — включають один або два запити, за якими цю сторінку можуть шукати. Їх слід вписувати природно, без нагромадження, щоб вони не порушували ритм фрази, а допомагали пошуковикам правильно ідентифікувати сторінку.
- Локальність — місто, регіон або країна, якщо сторінка орієнтується на конкретну географію. Це посилює релевантність у локальній видачі та збільшує шанси на показ у Google Maps, локальних результатах і в соцмережах. Приклади: «в Києві», «по Україні», «для бізнесу з Одеси».
- Заклик до дії (CTA) — запрошення зробити наступний крок: прочитати, дізнатися, переглянути, знайти, почати. Це підсилює мотивацію клікнути.
Приклад Description, сформованого за формулою:
- Дізнайтесь, як оновити метатеги до вимог Google (цінність) SEO 2025 (ключове слово) та покращити видимість сайту вже зараз (CTA).
- Отримайте безкоштовну консультацію щодо SEO-оптимізації (цінність) сайту для малого бізнесу (ключове слово) в Києві (локальність) та покращуйте видимість у Google вже зараз (CTA).
- Прогляньте найкращі моделі 2025 року (цінність) смартгодинників Gelius (ключове слово) та дізнайтесь, який підійде саме вам (CTA).
Якщо оновлюєте контент, варто переглянути і метаопис. Часто старі Description залишаються, хоча сторінка вже зовсім інша за змістом. Це створює розрив між очікуваннями й реальністю та може знизити CTR.
Чи варто використовувати ШІ для генерування Title та Description — які ризики та переваги
ШІ може допомогти оптимізувати роботу з Title та Description — він швидко опрацьовує необхідну інформацію, може за кілька запитів сформувати велику кількість непоганих метатегів, проте експерти застерігають від покладання лише на штучний інтелект.
Які ризики в застосуванні ШІ для оптимізації метатегів:
- Гірша якість — ШІ може не врахувати конкретні ключові слова та специфіку сторінок, якщо прям не прописати йому задачу вже із завантаженими ключовими словами з Serpstat, до прикладу. Метатеги прописані людьми краще передають сенс сторінки.
- Зниження CTR — попри те що Title та Description опосередковано впливають на позиції, вони впливають на CTR. Якщо метатеги згенеровано без врахування подальших кроків з боку шукача, це може знизити переходи.
- Втрата цілісності бренду — масова генерація тегів може не відповідати ToV бренду і створювати розрив в його сприйнятті.
Оптимізація зображень у 2025 році: як ШІ читає візуальний контент
Системи штучного інтелекту Google обробляють візуальний контент не як окремі блоки, а поєднуючи його з контекстом сторінки, текстом, метаданими, підписами, іменами файлів зображень, структурованими даними, атрибутами alt.
Сучасний ШІ може ідентифікувати об’єкти, кольори, оточення й емоції на зображеннях. Також він визначає і формує семантику, формуючи із зображень, і доповнюючи нею наявний текстовий контент.
SEO для зображень у 2025 році — це вже не про вписування ключових слів в імена файлів або alt-теги. Йдеться про узгодження візуального контенту зображення з його семантичним контекстом на всій сторінці — і забезпечення того, щоб контент було просто зчитати ботам та ШІ.
Як написати ефективний Alt для зображення
Moz відмічають, що важливо чітко описувати важливі деталі зображення і надавати достатньо інформації, щоб створити контекст. При цьому не варто вдаватися до есе: «Цуценя золотистого ретривера грає з червоним м’ячем на траві» — це хороший Alt і він інформативніший ніж просто «Собака».
Варто дотримуватися рекомендованих обмежень щодо Alt в 125-150 символів. Пошукові боти та ШІ може відсікати довгі описи, краще передавати інформацію кількома чіткими, лаконічними фразами. Якщо потрібно більше деталей (наприклад, складна інфографіка), подумайте про те, щоб надати довший опис в іншому місці, а альтернативний текст зосередити на головному.
Специфіка допомагає виділити зображення — Google наводить приклади:
<img src="puppy.jpg"/> — поганий Alt
<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/> — теж поганий, переспамлений Alt
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/> — найкращий варіант.Google також рекомендує створювати «корисний, інформаційно насичений контент» в альтернативному тексті, використовуючи ключові слова, тільки якщо вони релевантні зображенню і контексту сторінки.
На сторінці товару має сенс включити в alt-текст назву або модель товару; в новинній статті можуть бути доречними імена або місця, які видно на фото. Текст повинен сприйматися як звичайний опис, а не як список пошукових термінів.
Alt-текст має відповідати тому, що зображено, і пояснювати, навіщо ця картинка на сторінці. Сучасні системи ШІ вже вміють розпізнавати, що на фото, тому помилки (наприклад, підписати кішку як собаку або пляж як ліс) можуть зашкодити розумінню вмісту.
Також Alt-текст важливий для людей, які користуються скринридерами. Якщо на зображенні є важливий текст, його варто згадати. І не забувай про контекст — якщо картинка щось ілюструє, варто це вказати. Наприклад, краще написати «готель з виходом на пляж у Маямі», ніж просто «пляж».
Якщо картинка лише для краси (наприклад, фон або стандартне фото без сенсу), в alt достатньо написати alt=””. Це допоможе не відволікати людину зайвими деталями. Якщо картинку вже повністю описано в тексті поруч (у підписі або абзаці), теж можна використати короткий або порожній alt, щоб не повторювати одне й те саме. Але не варто прибирати alt, якщо зображення містить важливу інформацію.
Кожне фото має мати свій унікальний Alt-текст. Вони можуть показувати різні деталі, і це важливо враховувати. На сторінці товару варто писати: «Передній вигляд червоної сукні на манекені» та «Задній вигляд із блискавкою».
Хороший альтернативний текст покращує зручність використання для тих, хто використовує голосові помічники, що, своєю чергою, може покращити загальні показники залученості сайту.
Alt-тексти для товарних сторінок: як писати правильно
У ecommerce Alt-текст виконує дві функції — покращує доступність і підсилює SEO. Він має описувати те, що бачить покупець на фото, з урахуванням деталей, які важливі для прийняття рішення.
В Alt потрібно вказати назву товару, тип, колір, ключові візуальні деталі: «Smokey blue спортивна кепка з білим логотипом-гори спереду». Це допомагає скринридерам і пошуковим системам. Варто уникати загальних фраз типу «товарне фото» або «прикольна кепка з логотипом» — вони не несуть змісту.
Важливо доповнювати назву моделі описом того, що демонструється на фото: «Acme Super Blender 3000 — стаціонарний блендер із нержавіючою основою та скляною чашею». Якщо це окремий ракурс або крупний план функції — вказуйте це: «Крупний план панелі керування блендера».
Alt-текст може містити назву бренду, модель, колір, тип — якщо ці ознаки видно на зображенні: «Чоловічі чорні кросівки Nike Air Zoom Pegasus — вигляд збоку».
Не варто:
- копіювати назву товару без опису;
- використовувати alt типу «Product image» або alt=”IMG_1234″;
- залишати alt порожнім, якщо зображення не декоративне.
Якщо зображення показує важливу деталь — принт, кількість портів, напис — це має бути в Alt: «Скриншот із промокодом Save 20% у верхньому правому куті».
Як писати Alt-тексти для зображень у новинних та інформаційних сайтах
У журналістиці зображення виконують іншу функцію, ніж у продажах. Вони ілюструють події, візуалізують факти (фото, графіки, інфографіка) або підсилюють емоційний вплив. Тому Alt-тексти мають бути точними, лаконічними й зосередженими на тому, що реально зображено.
Наприклад:
- Погано: «Людина в масці йде міською вулицею».
- Добре: «Містяни повертаються до звичного життя після зняття маскового режиму».
Якщо на фото впізнавана особа або важлива подія варто вказати про це в Alt. Наприклад: «Президент Джо Байден підписує закон про освіту у Білому домі, поруч — школярі».
Це дає повну візуальну картину: хто на фото, що відбувається і де саме. Але якщо інформація неточна або особа не підтверджена — пишіть узагальнено: «Рятувальник виносить дитину з будівлі».
Наприклад:
- Підпис: «Джон Доу, 52 роки, фінішує свій 100-й марафон на благодійному забігу».
- Alt: «Джон Доу усміхається й підіймає руки після фінішу марафону, навколо — глядачі».
Alt для інфографіки та графіків має бути зрозумілим, але не описувати всі числа чи їх пояснення. Наприклад — «Графік захворюваності на COVID-19 у 2024 році: пік у травні, зниження до серпня».
Якщо візуалізація складна, розмістіть її детальний опис у тексті або таблиці. Alt типу Graph — не інформативний і не доступний.
У блогах часто використовують ілюстрації, які не несуть інформації (наприклад, іконка замка до статті про безпеку Wi-Fi). Якщо зображення декоративне — робіть alt=”” або, максимум, щось на кшталт: «Замок на символі Wi-Fi (декоративне зображення)».
У 2025 році оптимізація метатегів і зображень більше не зводиться до технічного шаблону — вона працює в контексті ШІ-пошуку, поведінки аудиторії та семантичної відповідності. Title і Description залишаються важливими для залучення кліків, але Google часто їх змінює, якщо вони не відповідають запиту.
Ефективні теги — це унікальні, короткі, з природними ключовими словами й чіткою цінністю для шукача. Зображення також зчитуються ШІ як частина контенту: Alt-тексти мають бути змістовними, точними та відповідати ролі зображення. Головне — не форма, а користь для людини.