Як налаштувати веб-аналітику односторінкових додатків (SPA)
 Односторінковий додаток (Single-Page Application) – це коли веб-додаток створено так, що вся взаємодія з сайтом відбувається на одній HTML-сторінці, а необхідні дані завантажуються динамічно за допомогою AJAX-запитів на сервер.
Односторінковий додаток (Single-Page Application) – це коли веб-додаток створено так, що вся взаємодія з сайтом відбувається на одній HTML-сторінці, а необхідні дані завантажуються динамічно за допомогою AJAX-запитів на сервер.
Найчастіше SPA створені так, що ви можете думати, що переходите за посиланням на різні розділи сайту. Однак фактично сторінка сайту не буде перезавантажуватися при переході по розділах, а javascript-код буде в залежності від ваших дій або показувати приховані раніше блоки та приховувати непотрібні, або завантажувати їх динамічно через AJAX.
Односторінкові додатки зручні з кількох причин:
- Завантаживши сторінку один раз, браузер потім буде виконувати не кожен раз нову сторінку з повторюваними елементами та блоками, а тільки необхідні дані. Таким чином SPA-сайт буде розвантажувати ресурси сервера.
- Користувач, переміщаючись”сторінками”, чекатиме набагато менше часу в порівнянні з повною перезавантаженням сторінки.
У чому проблема?
Через специфічний принцип роботи SPA код Google Analytics або Google Tag Manager спрацює лише одного разу, якщо тільки користувач самостійно не перезавантажить сторінку в браузері. Попри те, що користувачі можуть (і будуть) здійснювати кілька переходів по розділах, стандартними методами Google Analytics цього відстежити не може. В першу чергу страждають такі метрики:
- Кількість сторінок на сеанс;
- Показник відмов;
- Тривалість сеансу.
Як виправити відстеження сторінок в SPA?
Для переходу на нову сторінку без перезавантаження односторінкові додатки користуються HTML5 History API — набір методів JavaScript, за допомогою яких можна маніпулювати вмістом історії поточної вкладки – переміщатися вперед і назад, а також поповнювати стек історії.
Якщо ви користуєтеся стандартною реалізацією коду відстеження Universal Analytics, рекомендації відстеження односторінкових додатків можна почитати на сторінці довідки Google. У загальному випадку розробнику веб-додатку необхідно додати до блоку (і) коду, який виконує переміщення історією, такі рядки:
ga('set', 'page', '/new-page.html'); / замість "new-page.html" підставити динамічно адресу нової сторінки
ga('send', 'pageview');
Розглянемо докладніше, як можна вбудувати цей код на прикладі двох популярних JS-фреймворків – ReactJS и AngularJS.
ReactJS
Вручну:
Якщо веб-додаток на React використовує бібліотеку React Router, додайте в додаток:
history.listen((location) => {
if (window.ga) {
window.ga('set', 'page', '/new-page');
window.ga('send', 'pageview', location.pathname);
}
});
Або використовуйте готове рішення – встановіть бібліотеку react-ga і під’єднайте скрипт на сторінку:
bower install react-ga --save
<!-- ReactGA library -->
<script src="/path/to/bower_components/react-ga/dist/react-ga.js"></script>
<script>
ReactGA.initialize('UA-XXXXXX-01', {debug: true}); // ініціалізація Google Analytics
</script>
AngularJS 1
Цей метод спрацює, якщо веб-додаток працює на Angular.js 1-й версії та використовує бібліотеку UI-Router. Додайте відстеження події $stateChangeSuccess в коді програми:
$rootScope.$on('$stateChangeSuccess', function (event) {
$window.ga('set', 'page', '/new-page');
$window.ga('send', 'pageview', $location.path());
});
Як і у випадку з React, для AngularJS також є плагін, який спрощує настройку веб-аналітики: Angulartics.
bower install angulartics-google-analytics --save
Також не забудьте підключити скрипт і підключити в якості залежності:
<script src="/bower_components/angulartics/dist/angulartics.min.js"></script> <script src="/bower_components/angulartics-google-analytics/dist/angulartics-ga.min.js"></script>
angular.module('myApp', ['angulartics', 'angulartics.google.analytics'])
Angular 2+
Про додатки на новій версії Angular творці плагіна Angulartics також подбали: на сторінці Angulartics2 можна знайти докладні налаштування установки та інтеграції плагіна для Angular 2 (англійською мовою).
Google Tag Manager
Якщо на сайті встановлений Google Tag Manager, налаштування коректного відстеження зайає менше зусиль, і зводиться до невеликої надбудови над звичним способом впровадження тега GA в Google Tag Manager.
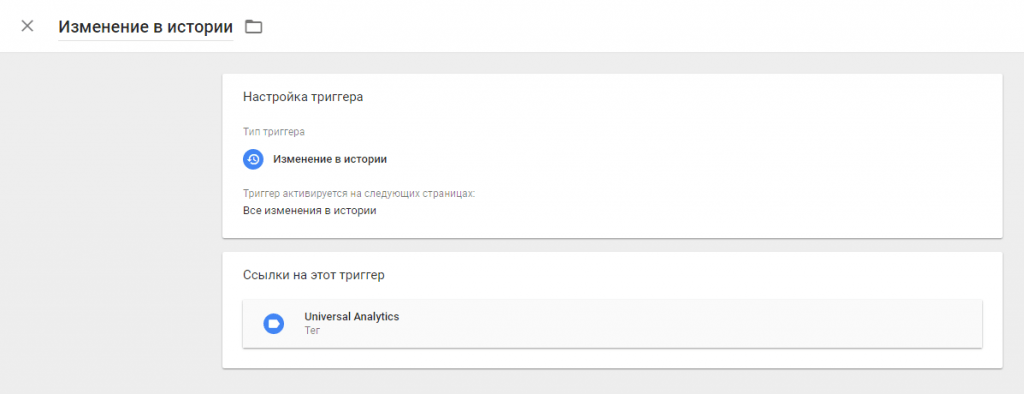
В Google Tag Manager вбудовано відстеження історії браузера. Щоб його включити, створіть новий тригер типу “Зміна в історії”:

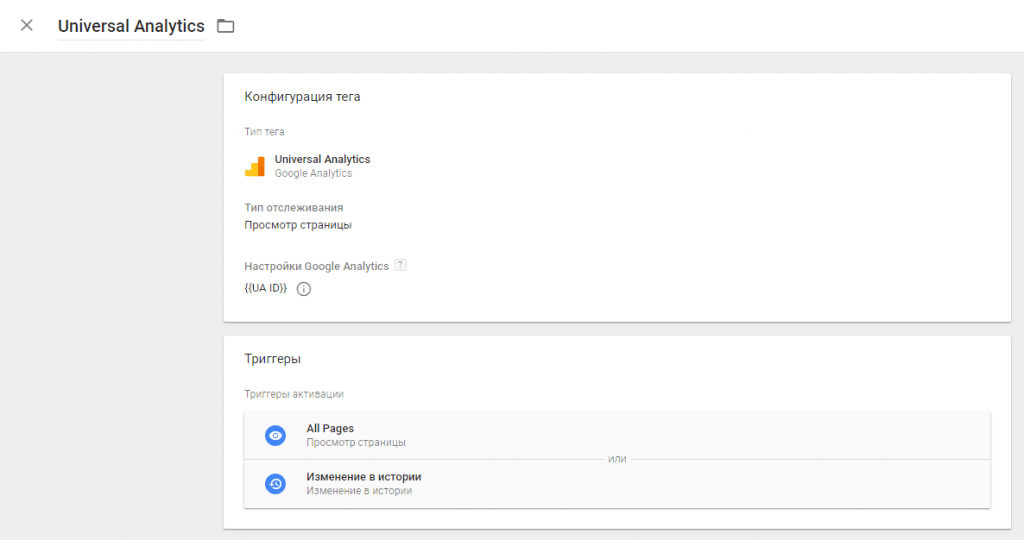
Потім застосуєте цей тригер до тегу Universal Analytics (Перегляд сторінки):
Тег тепер буде спрацьовувати не тільки під час завантаження / перезавантаження сторінки (All Pages), але і на кожну подію “зміна в історії”.
Висновок
Аналітика веб-додатків – цікава і глибока тема. У статті ми торкнулися лише поверхні, описавши способи усунення некоректного збору даних в Google Analytics для ReactJS і AngularJS 1, а також за допомогою Google Tag Manager. Якщо у вас був досвід налаштування систем аналітики на односторінкових додатках і ви хочете ним поділитися, запрошуємо зробити це в коментарях до статті!