Мобільна версія чи адаптивний дизайн сайту — що це таке та у чому відмінності

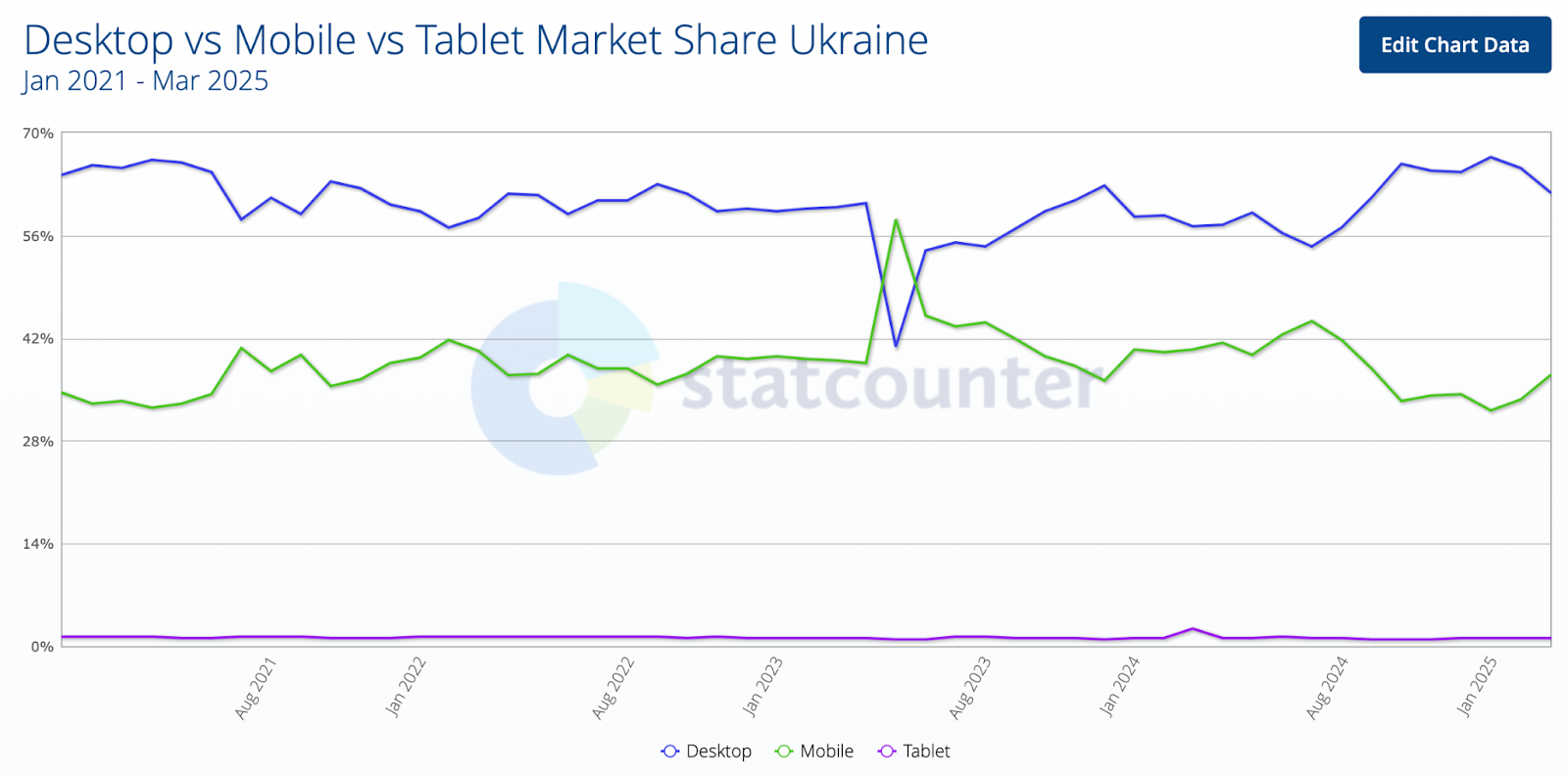
Згідно зі звітом StatCounter у 2025 році, мобільний трафік у світі за минулий рік становив 62,2% від загального інтернет-трафіку. В Україні на мобільний трафік у 2024 році припало 33,58% усього трафіку, проте тенденція вказує на зростання.

Більше відвідувачів заходять на сайти зі смартфонів, а Google з 2018 року оцінює сайти за зручністю мобільного перегляду. Тому важливою є створення зручних умов для перегляду сайту користувачами з мобільних пристроїв.
Найпоширеніші варіанти — адаптивний дизайн і мобільна версія сайту. Від вибору залежить швидкість завантаження, зручність взаємодії, SEO та витрати на підтримку. У цій статті ми розглянемо їхні відмінності, переваги та недоліки.
Як мобільні пристрої змінили веб-розробку
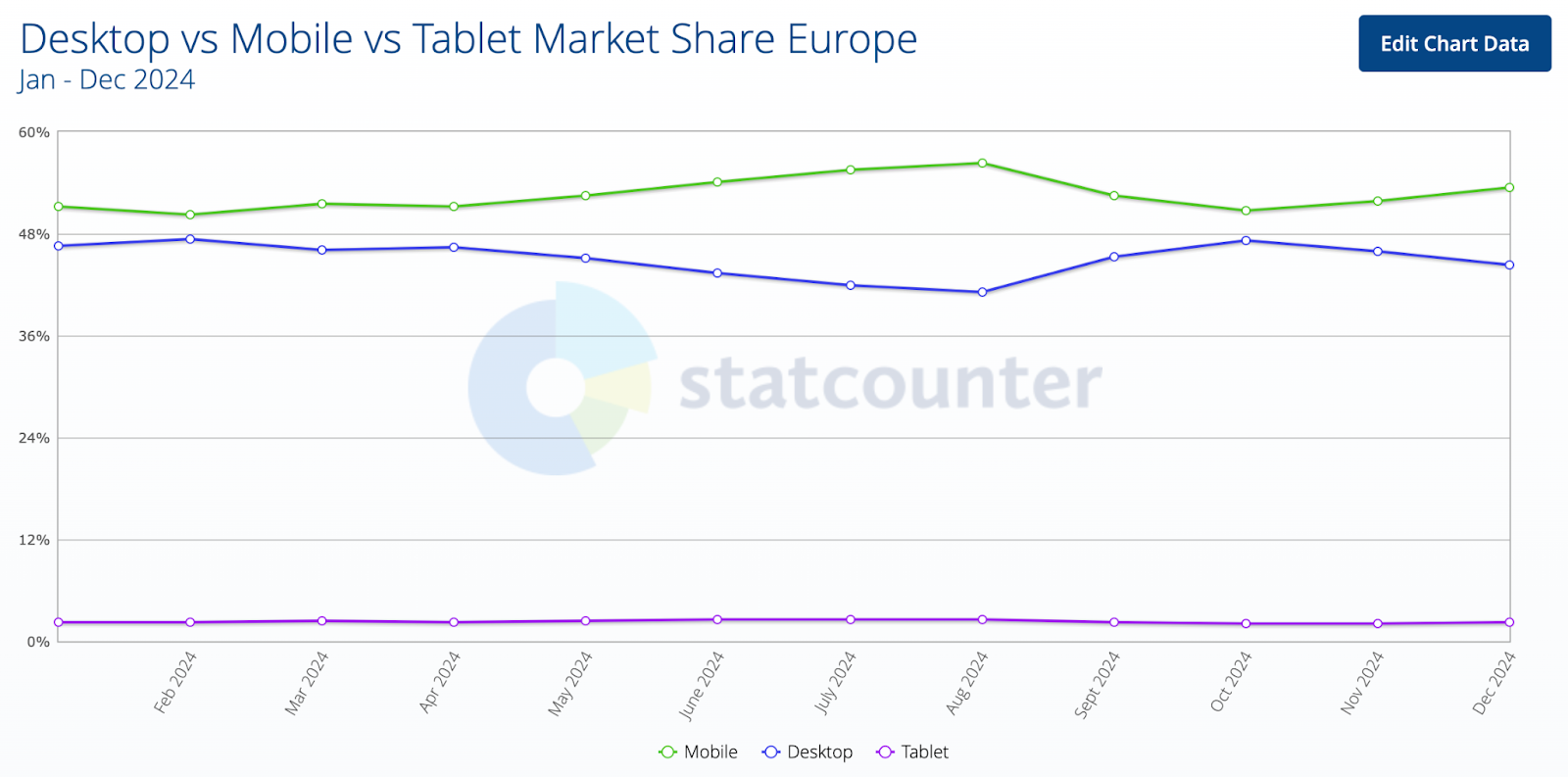
За останнє десятиліття мобільні пристрої стають одним з основних доступів до інтернету, що суттєво впливає на веб-розробку. Згідно з даними StatCounter, у січні 2024 року мобільний трафік у Європі становив 58,3% від загального інтернет-трафіку.

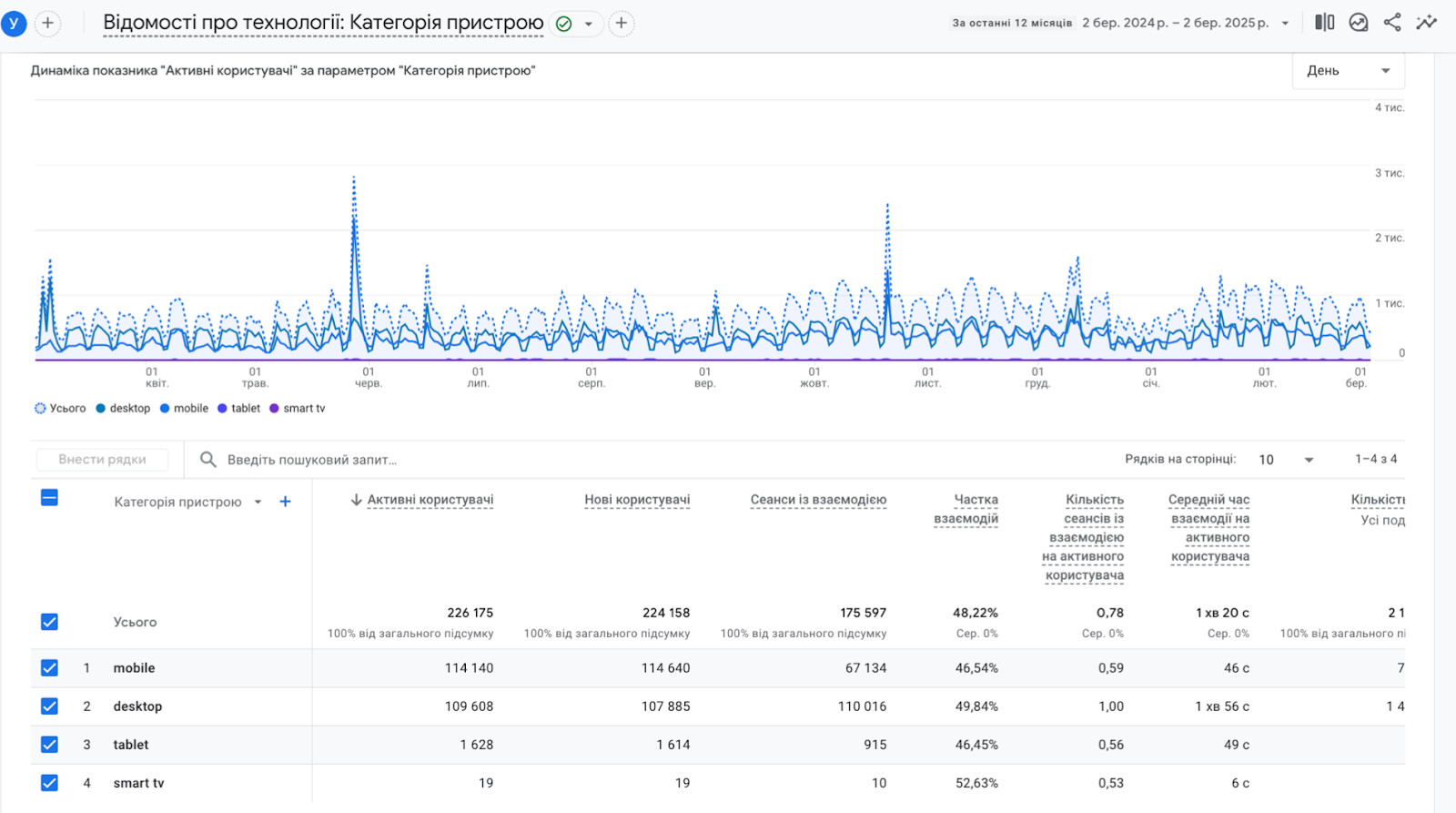
В Україні цей показник наразі становить 33,58%, але тенденція зростає. За даними GA4 за останні 12 місяців, на мобільні пристрої на сайті Inweb припадало 50,47% активних користувачів, тоді як на десктопи — 48,46%. Це свідчить про майже рівномірний розподіл трафіку між двома категоріями пристроїв, хоча частка мобільних відвідувань дещо переважає.

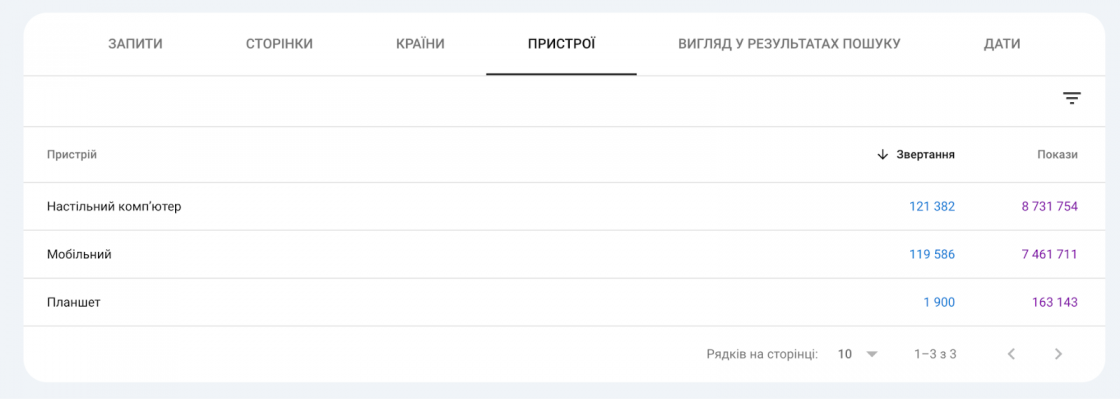
У Search Console за останні 16 місяців, бачимо, що 119 586 звертань було з мобільних пристроїв — це 48.83% від всіх запитів.



Тенденція росту використання мобільних пристроїв як основного доступу джерела в інтернет змінила як поведінку користувачів, так і підходи до розробки сайтів. Google з 2018 року впровадив mobile-first indexing, що означає, що мобільна версія сайту визначає його позиції у пошукових результатах. Сайти, що не адаптовані для смартфонів, ризикують втрачати органічний трафік.
Важливо врахувати, що користувачі мобільних пристроїв взаємодіють із контентом інакше, ніж на десктопах:
- Важлива швидкість доступу до інформації: приблизно 83% користувачів очікують, що сайти завантажуватимуться впродовж трьох секунд або менше. Якщо сайт завантажується довше, близько 40% користувачів, швидше за все, покинуть його.
- Фокус на зручність використання (UX): користувачі віддають перевагу коротким та чітким текстам, спрощеній навігації та адаптованому дизайну, що сприяє утриманню відвідувачів на сайті. Дослідження, присвячене зменшенню складності сторінок, показало, що спрощені структури сайтів покращують навігацію, полегшуючи пошук інформації.
- Зростання мобільних платежів: під час сезону святкових розпродажів у США 2024 року 54,5% онлайн-покупок було здійснено через смартфони, що свідчить про зростання популярності мобільних платежів.
Веб-розробка поступово відходить від традиційних десктопних рішень на користь мобільної оптимізації, що впливає на вибір між адаптивним дизайном та окремою мобільною версією сайту.
Що таке адаптивний дизайн сайту
Адаптивний дизайн дозволяє сайту коректно відображатися на пристроях із різними розмірами екранів. Він не потребує окремої мобільної версії, оскільки всі зміни в структурі та стилях відбуваються автоматично залежно від роздільної здатності дисплея.
Цей підхід застосовується на різних типах сайтів. Його часто використовують новинні ресурси, наприклад — BBC News чи The Guardian. Це допомагає зберігати однакову доступність контенту на смартфонах, планшетах і десктопах. Великі маркетплейси Amazon та Rozetka теж використовують адаптивний дизайн. Корпоративні сайти Apple і Microsoft також дотримуються цього підходу.
Переваги адаптивного дизайну
Основна перевага адаптивного дизайну — це використання однієї версії сайту для всіх пристроїв, що спрощує адміністрування контенту та SEO-просування.
- Пошукові системи, такі як Google, надають перевагу мобільним сайтам. Впровадження RWD може підвищити пошукові рейтинги, зробивши сайт помітнішим для потенційних відвідувачів.
- Підтримка єдиного адаптивного сайту є економнішою і менш трудомісткою, ніж управління окремими версіями для десктопних і мобільних користувачів. Така консолідація спрощує оновлення та зменшує зусилля з обслуговування.
Проте адаптація старих сайтів може бути складною, оскільки їхня верстка не завжди передбачає мобільну оптимізацію. Крім того, місткі елементи на десктопній версії можуть сповільнювати завантаження мобільних сторінок, якщо їх не оптимізувати.
Попри це адаптивний дизайн є стандартним рішенням для більшості сучасних сайтів. Водночас у випадках, коли необхідний унікальний досвід для мобільних користувачів, компанії розглядають альтернативу — окрему мобільну версію.
Що таке мобільна версія сайту і як вона працює, в чому відмінності від адаптивної версії
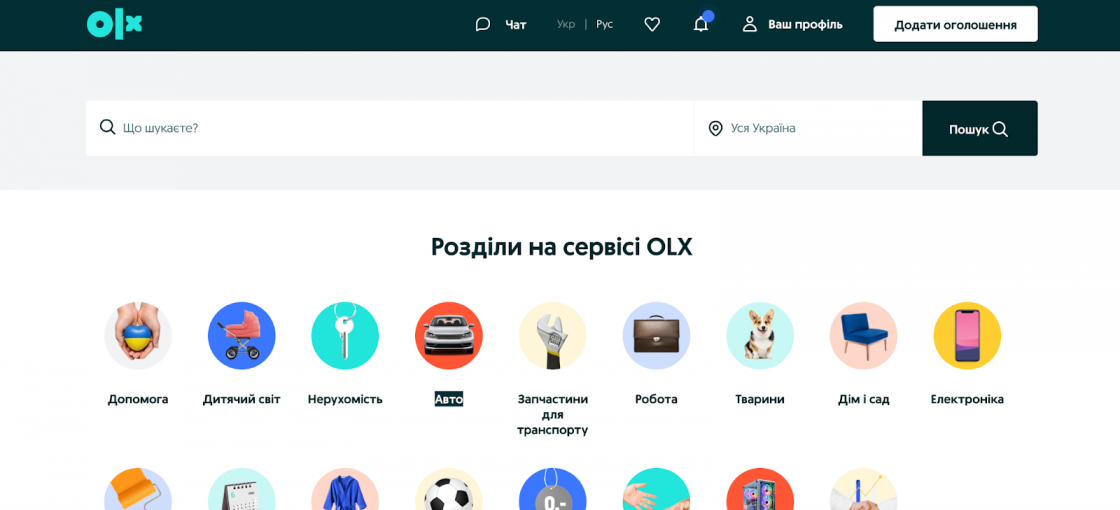
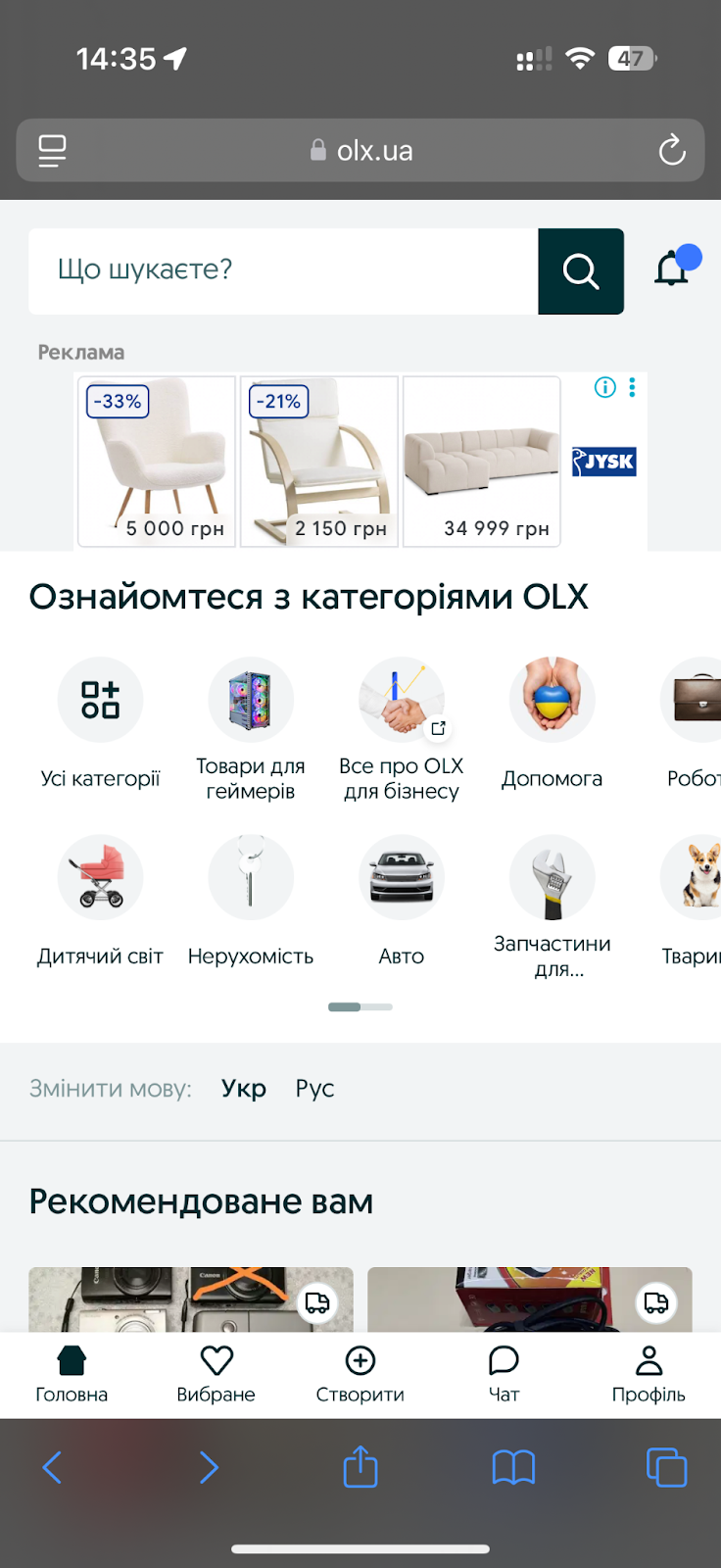
Сайти на мобільній версії часто мають спрощену навігацію, зменшений вміст та інакший інтерфейс. До прикладу, в OLX є мобільна та десктопна версія сайту.


Також мобільна версія є у Facebook, YouTube — платформах, де користувачам критично отримати відповідний досвід зі зручною навігацією та функціями.
У чому відмінності між адаптивною та мобільною версією сайту

Головна різниця між підходами у тому, що адаптивний сайт — один для всіх пристроїв, а мобільний — окрема версія лише для смартфонів.
Коли варто обрати адаптивний дизайн, а коли — мобільну версію
Вибір між адаптивним дизайном і мобільною версією залежить від особливостей сайту, його функціоналу, цільової аудиторії та бюджету. Обидва підходи мають свої переваги й обмеження, тому перед ухваленням рішення варто оцінити потреби бізнесу та користувачів.
Адаптивний дизайн є універсальним рішенням, яке підходить для більшості сайтів. Його доцільно використовувати, якщо:
- Сайт має переважно контентне наповнення. Новинні ресурси, блоги, корпоративні сайти та невеликі інтернет-магазини можуть ефективно працювати в адаптивному форматі без необхідності створювати окрему мобільну версію.
- Необхідне просте управління контентом. Оновлення інформації відбувається синхронно для всіх пристроїв, що полегшує адміністрування сайту.
- SEO є пріоритетом. Оскільки адаптивний дизайн передбачає єдину URL-структуру, пошукові системи краще індексують та ранжують такі сайти (джерело).
Окрема мобільна версія може бути виправданим рішенням у випадках, коли:
- Сайт містить складний функціонал. Для банківських сервісів, CRM-систем, маркетплейсів і платформ із великою кількістю інтерактивних елементів часто потрібна окрема мобільна версія, яка оптимізує роботу з обмеженими ресурсами мобільних пристроїв.
- Необхідний унікальний UX для мобільних користувачів. Якщо функціонал мобільного сайту суттєво відрізняється від десктопного (наприклад, додаткові мобільні кнопки, кастомна навігація, оптимізація для швидких покупок), мобільна версія може бути ефективнішим рішенням.
- Є бюджет на підтримку двох версій. Оскільки мобільна версія потребує окремого SEO-просування та технічної підтримки, її створення та підтримка є дорожчими, ніж адаптивний дизайн (джерело).
Для більшості сайтів адаптивний дизайн є оптимальним рішенням завдяки простоті впровадження та підтримки. Однак для ресурсів зі специфічним функціоналом мобільна версія може забезпечити кращий користувацький досвід.
Рекомендація від Google — використовувати адаптивну версію сайту
Google рекомендує використовувати адаптивний дизайн замість окремих мобільних версій з кількох причин.
Уніфікована структура URL-адреси. Адаптивний дизайн гарантує, що користувачі десктопів і мобільних пристроїв отримують доступ до контенту за однією і тією ж URL-адресою, спрощуючи управління сайтом і покращуючи користувацький досвід.
Спрощене обслуговування. Підтримувати єдиний адаптивний сайт загалом простіше, ніж керувати окремими десктопною та мобільною версіями, що зменшує ризик невідповідностей та помилок.
Якщо використовуються окремі мобільні URL-адреси (наприклад, m.example.com), важливо правильно реалізувати канонічні та альтернативні елементи посилань, щоб запобігти проблемам з індексацією.
Адаптивний дизайн і мобільна версія сайту вирішують питання зручності перегляду на смартфонах, але мають суттєві відмінності.
Адаптивний дизайн дозволяє використовувати один сайт для всіх пристроїв, автоматично змінюючи його вигляд, тоді як мобільна версія — це окрема версія, розміщена на піддомені. Адаптивний підхід спрощує SEO, зменшує витрати на підтримку та рекомендований Google, тоді як мобільна версія може бути корисною для платформ із складним функціоналом.
Вибір залежить від особливостей бізнесу, цільової аудиторії та бюджету, але для більшості сайтів адаптивний дизайн є оптимальним рішенням.